
Our first coding class for ages 7-12 on May 29 had a total of 115 attendees! 115! Not all of them could be there for the entire time. But still, 115 new or fairly new users were brought to the fountain of free learning and creativity that is Scratch!
So many people tried to register for the May 29 class that we opened another class on June 5th covering the same material. A total of 35 people were able to join that one, though there were more technical difficulties than at the first one. My connection kept going down. But still, a lot of kids got introduced to some of the amazing things you can do in Scratch!
Many kids were a little familiar with coding already and most were able to answer the questions throughout my presentation. But it was a bit difficult for some, and not everyone felt like they could keep up. If you were one of those who struggled to keep up, let me recommend an easier step-by-step Flappy Bird game tutorial on Code.org. This one doesn’t use Scratch but will teach some of the logic concepts kids need to know. Highly recommended for younger kids or kids who are brand-new to coding.
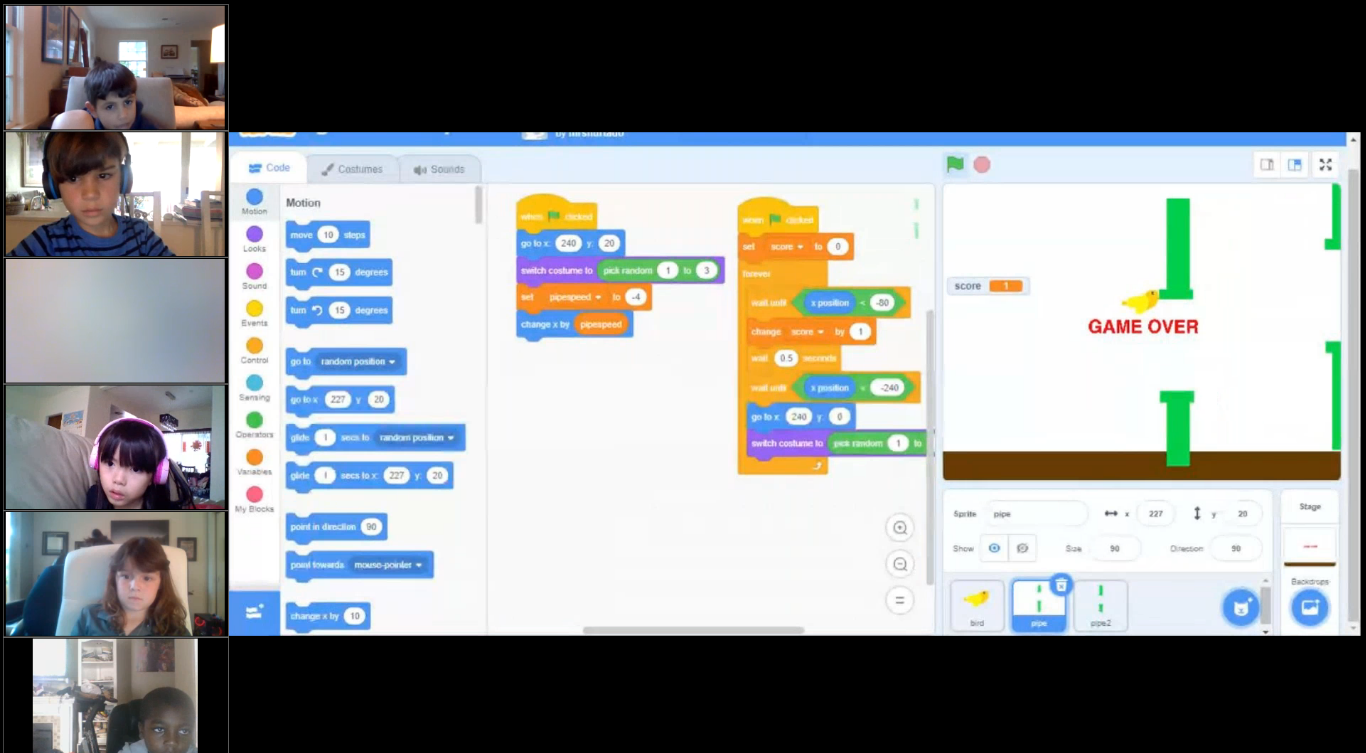
We started with the foundational knowledge you need for coding a game, like how to plot points on a graph along an x-y axis, and show kids around the Scratch interface. Then we looked at some mostly-finished projects that were just broken or wrong in one place in the code, and we put it back together. I believe in learning how things work by noticing when they don’t! I break just one thing and ask the kids to figure out which one bit of code is broken.
After we did a bunch of examples of fixing broken code, we put all the code together step by step in a sort of “puzzle” game I invited the kids to remix.
Here are my slides:
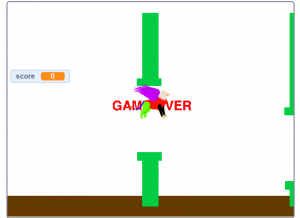
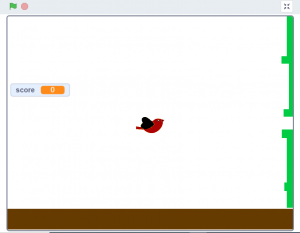
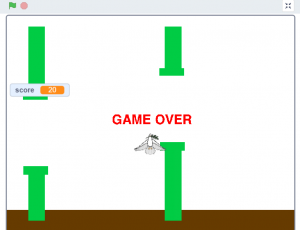
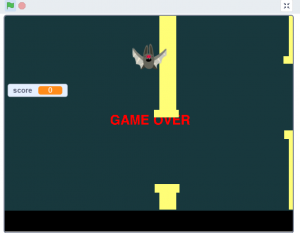
I really liked seeing all the remixes kids did of the flappy bird game, and how some kids were inspired to keep on making remixes long after class ended!


Here are some Flappy Bird games the kids made. Click on the image to go to the project and play it for yourself!