Over the summer, kids came three times to Pasadena Public Library to learn the basics of HTML and CSS code and create their first webpage. The learning outcomes we were focused on were pretty simple. For HTML (Hypertext Markup Language) we learned what code to use to insert an image or a video into a page, to make a hyperlink, a heading or a paragraph. We used CSS (Cascading Style Sheets) to tell the Internet browser to show our background in a certain color, or to show the text in a different font, show the image at a different size, or have a sidebar.
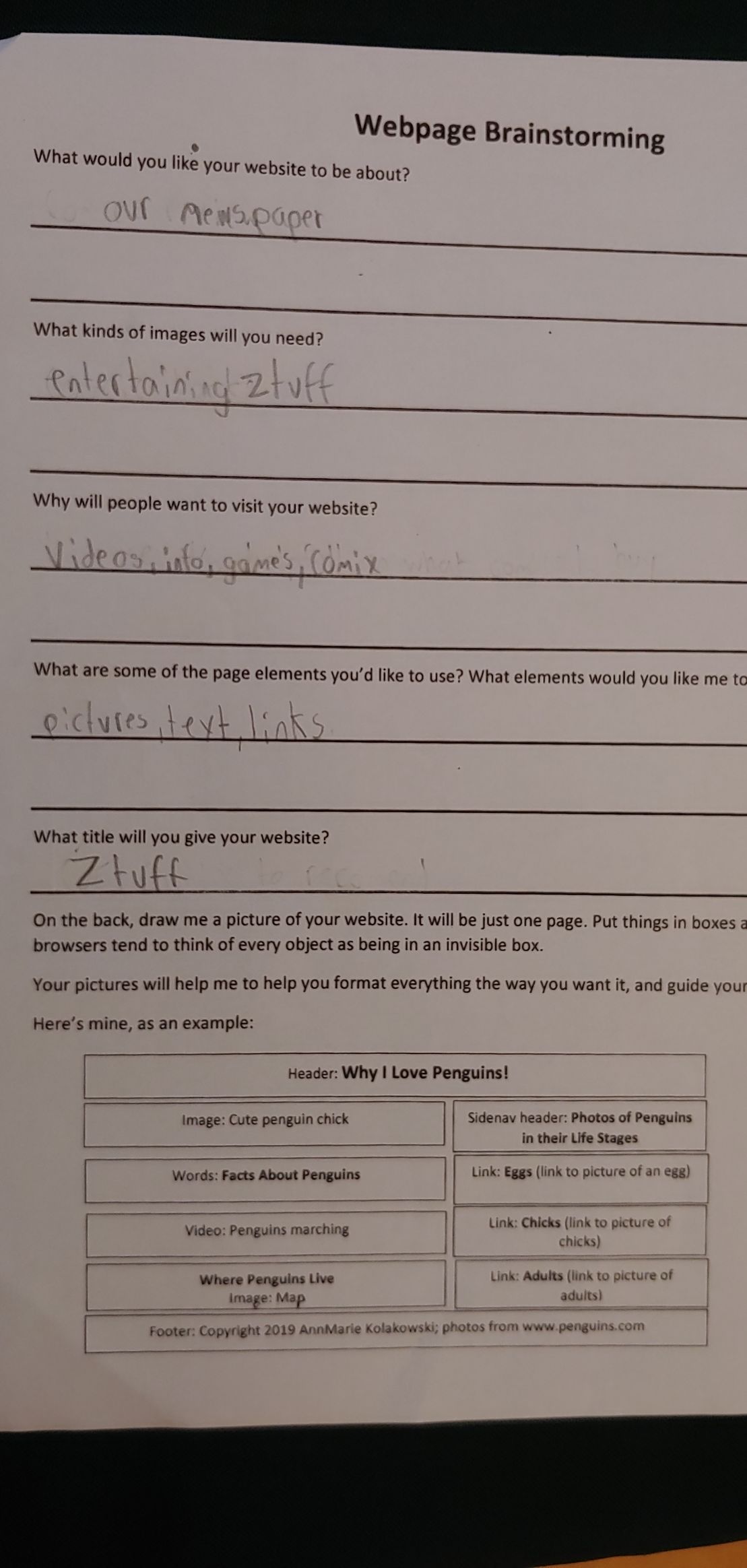
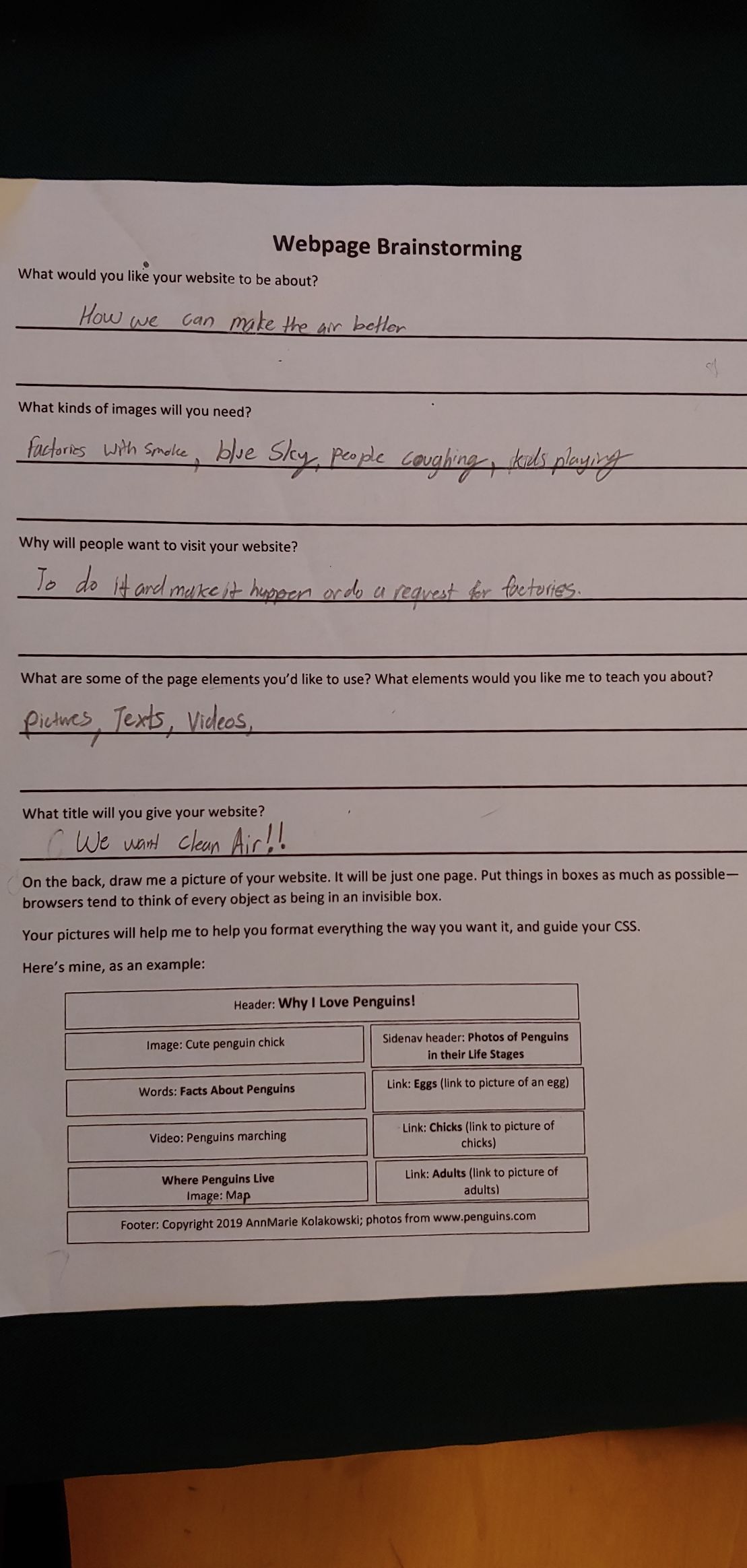
Kids were asked to come up with an idea of their basic website design:
Then they were able to start coding it using the Weblab on Code.org. But I also learned a lot, in preparing for this class, by reading the articles on WW3schools.com.
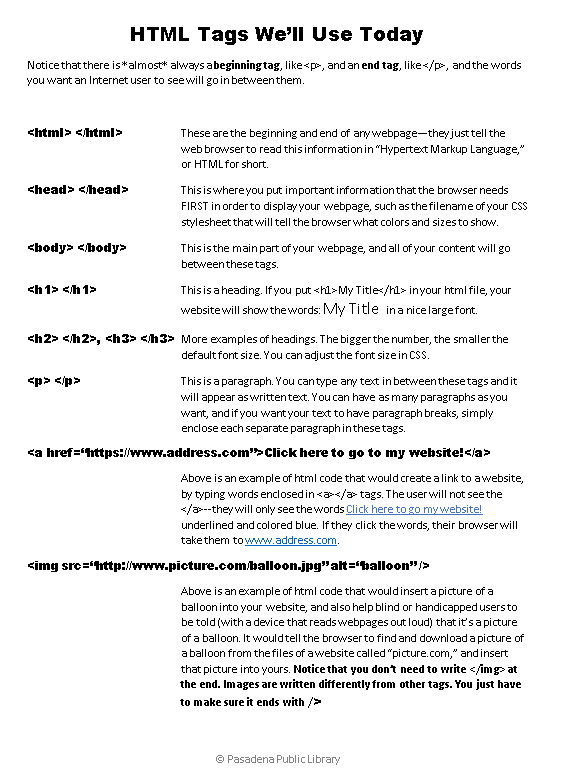
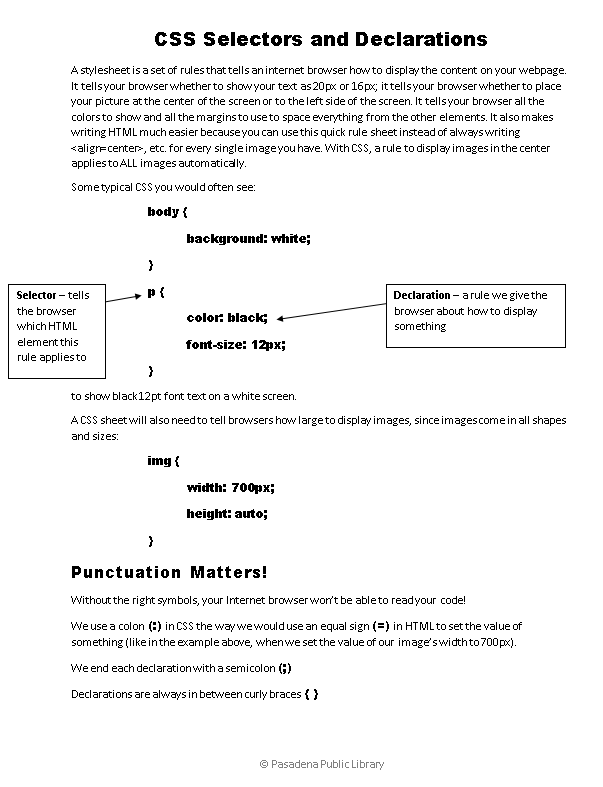
I created some handouts:
The kids worked fairly independently on developing the idea for their webpage, and I was there to answer their questions or troubleshoot issues. I tried to meet with each child for fifteen minutes on the last day. Some kids worked together, others worked alone.
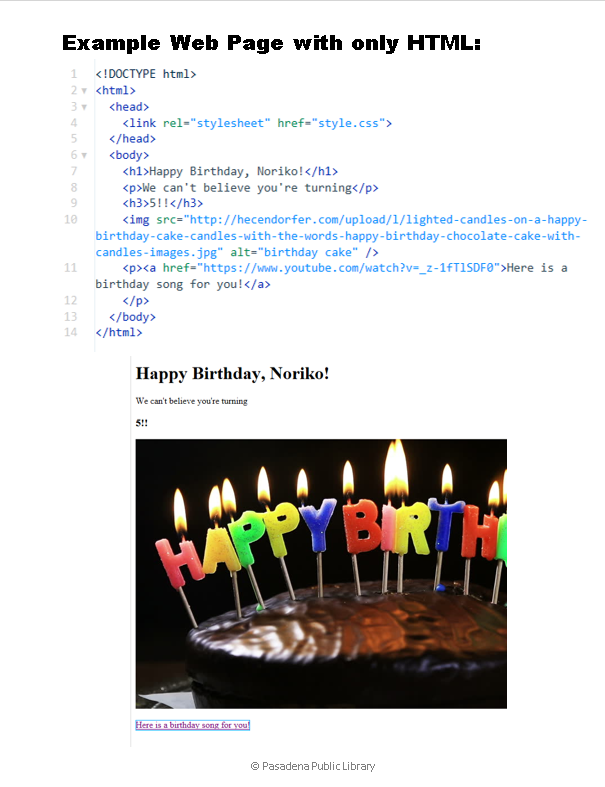
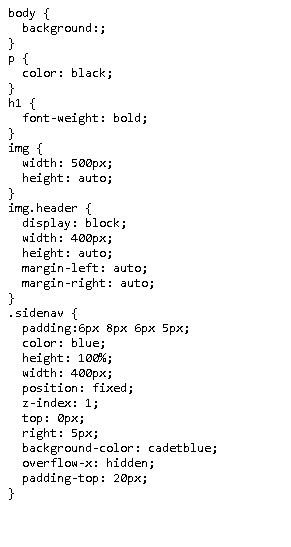
And that is how a code like this:
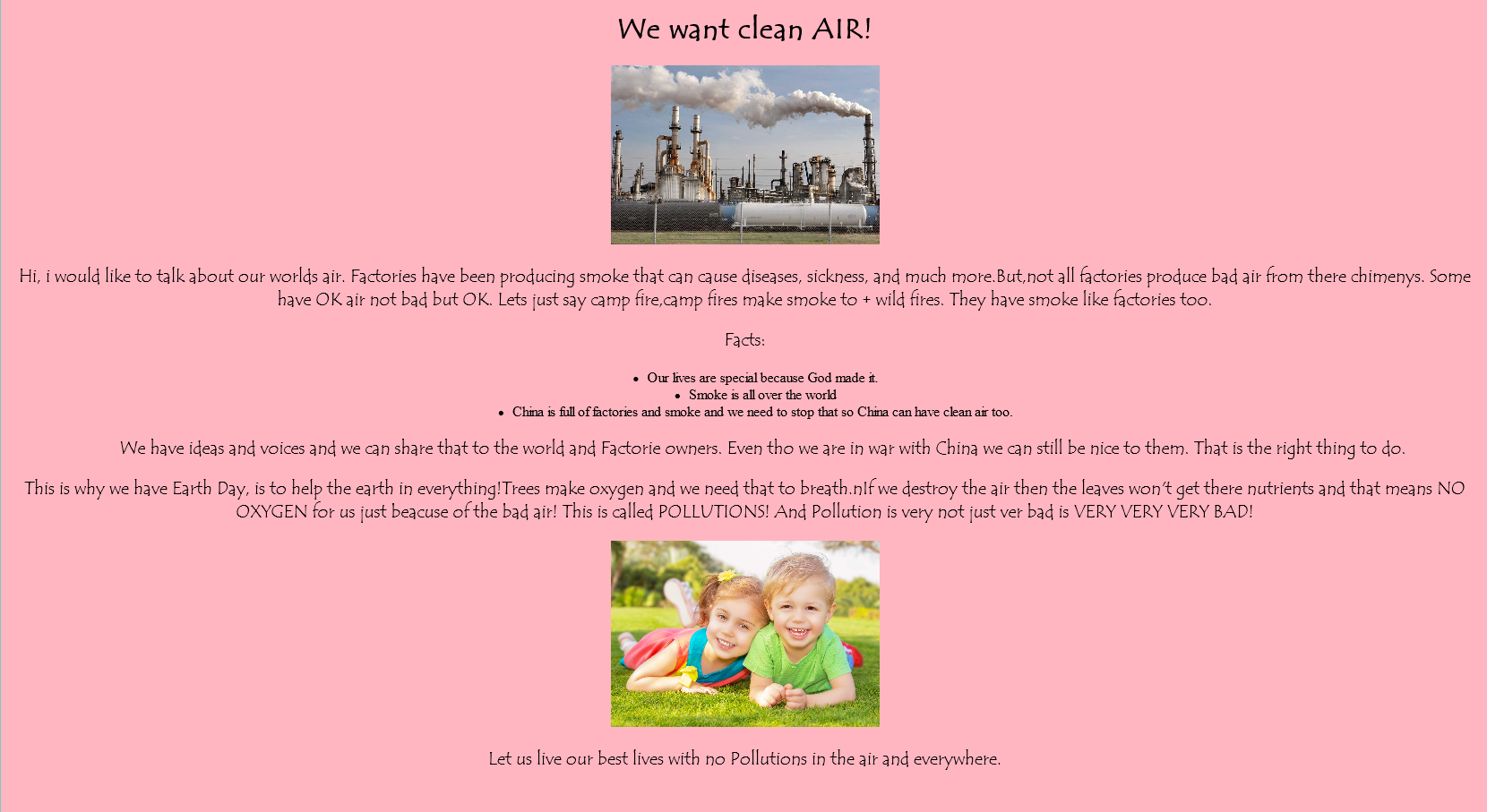
Becomes this: ZTUFF Newspaper by Gael and Eric
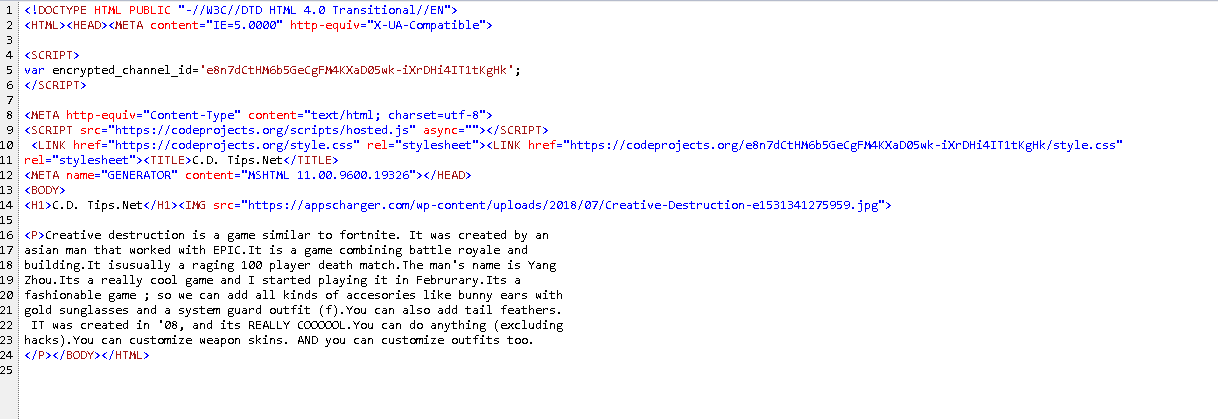
Giancarlo’s CD Tips.Net:

Patrick’s NBA Championship page:

Peichen’s Help! I’m Dying page:


I hope the kids had fun creating their webpages, and that they will also take this knowledge with them every time they use the Internet, now that they’ve been exposed to how it works!